Hallo semuanya……
Artikel Panduan Belajar Blog yang akan saya berikan kali ini adalah mengenai Pengantian Favicon Blogger yang terletak di Address Bar.
Sebelumnya saya ingin bertanya, apakah diantara kalian yang mengetahui tentang Favicon ? kalau belum, Favicon adalah sebuah icon kecil yang akan selalu muncul di pojok sebelah kiri tab dan pojok kiri Address Bar.
Icon defaultnya sebelum dilakukan perubahan adalah bersimbol B (Blogger/Blogspot) dengan background warna jingga. Nah bagi rekan-rekan blogger sekalian jika ingin mengubah icon tersebut sesuai dengan keinginan tentu akan terlihat lebih menarik bukan ? Anda akan memiliki Favicon sendiri sebagai Branding Blog.
Untuk membuat Favicon dan lalu menampilkannya di blog/address bar, ikuti langkah-langkah berikut ini :
- Pertama-tama anda haruslah memiliki gambar untuk favicon. Untuk anda yang memiliki keterampilan grafis, bisa membuat sebuah logo dengan menggunakan software Adobe Photoshop, Corel Draw atau software lainnya yang anda kuasai, di export ke format .gif atau .png atau .jpg . Jika anda tidak memiliki keterampilan grafis, maka bisa juga mencari icon gratis di google atau bahkan bisa juga menggunakan foto anda sendiri.
- Setelah gambar/icon dipersiapkan, uploadlah file tersebut ke website FavIcon from Pics. Browse lah gambar yang telah disiapkan, Lalu klik “Generate Favicon.ico” Lihat gambar dibawah ini :
Selanjutnya download favicon yang dihasilkan dengan mengklik tombol "Download Favicon".
Extract file zip yang dihasilkan. Lalu upload favicon.ico dan animated_favicon1.gif (favicon animasi) ke file hosting gratis seperti Google Pages, atau Photobucket.
Sekarang, login ke Blogger anda, Pilih Layout lalu klik Edit HTML.
Copy kode di bawah ini:
Copy kode di bawah ini:
<link href='http://i576.photobucket.com/albums/ss209/kwangkxz/animated_favicon1.gif' rel='icon' type='image/gif'/>
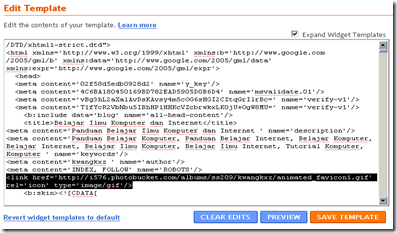
Sebelumnya, rubahlah kode diatas yg berwarna merah, dengan link anda, Lalu paste persis di bawah baris kode berikut:
<b:include data="blog" name="all-head-content"/>
diatas kode ini :
<b:skin><
Setelah anda merubah alamat URL favicon dengan URL tempat anda menyimpan file favicon di file hosting. Lihat gambar di atas, Perhatikan, bagian yang di highlight adalah contoh URL yang telah diubah. Periksa lagi apakah alamat URL sudah benar.
Jika sudah klik Save Template dan lihat hasilnya.
Jika favicon belum muncul, refresh dahulu browsernya.
Selamat mencoba ! dan semoga informasi ini bermanfaat buat anda semua.
Terimakasih


Sudah aku praktekkan bos ..
ReplyDeletesilahkan di lihat di blog ku, kalau ada yang salah .. tolong di bimbing lagi.
Keep ROCK and Get Paid
mencoba lebih baik dari pada tidak mencoba, makasih sob tutuornya
ReplyDeletekang . koq kga bisa sih ?? tolong di bantu ..
ReplyDeleteterima kasih.. sangat membantu.. nice post
ReplyDelete